【4】wordpress和官网配置
其实最初是通过cursor花了三个晚上,自己做了一个首页网站(怎么做这个网站后面会说)。在做完以后有些意犹未尽,既然已经有了网站了,也写了不少东西,何不直接改成一个博客,说干就干。
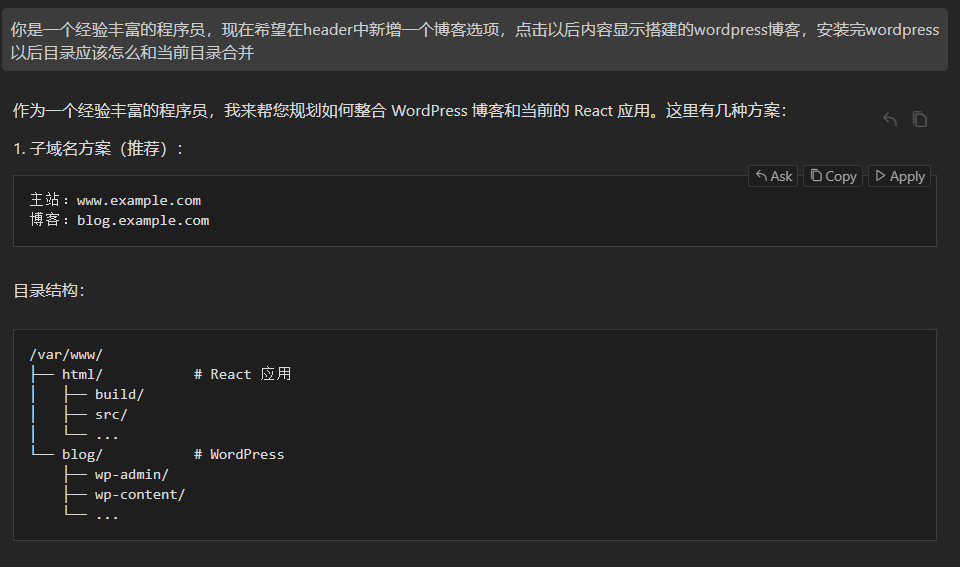
作为一个半点js不会的产品经理,我理所当然的咨询了cursor,提示我用子域名或者子目录的方式来进行合并,考虑到如果是子目录的方式,我本地如果要做调试需要和云端保持一致非常困难,于是选用子域名的方式
配置wordpress的域名
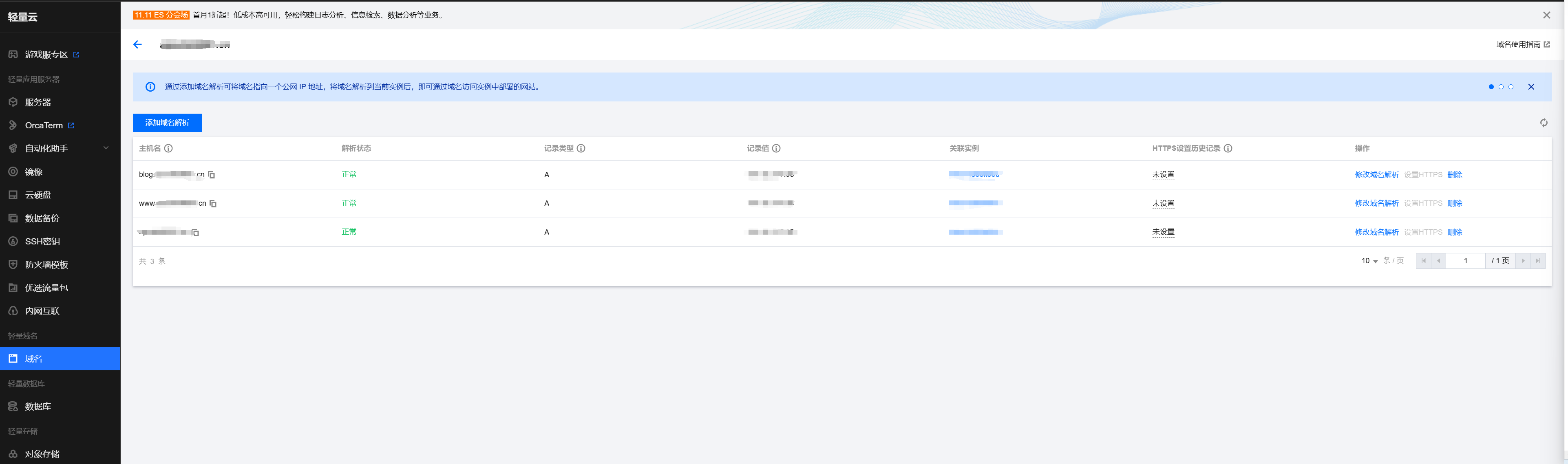
我的域名是rrdsceo.cn,申请的域名是从腾讯云中申请,因此需要先增加腾讯云的域名解析。
1. 登录腾讯云账号
登录腾讯云控制台:https://console.cloud.tencent.com,使用账号密码登录
2. 进入域名管理器
选择对应购买的服务器,进入域名管理控制台,点击对应的域名,并添加对应的域名解析,域名解析是blog.yourdomain.cn。
3. 测试子域名
打开浏览器,输入对应的子域名,如果打开成功,则生效了。
配置wordpress路径
请注意,以下所有yourdomain.com或者blog.yourdomain.com,请换成自己对应的域名
1. 新建wordpress目录
因为默认的/var/www/html已经被原有官网占了,所以重新再/var/www下新建了wordpress
1 | sudo mkdir /var/www/wordpress |
配置对应的phpmyadmin路径,让mysql和phpmyadmin打通,有对应的权限
1 | sudo ln -s /usr/share/phpmyadmin /var/www/wordpress/phpmyadmin |
2. 配置nginx子域名
新增文件blog.yourdomain.cn,其中yourdomain是你的域名名字,比如我的是rrdsceo.cn,那么就是blog.yourdomain.com。
1 | sudo vim /etc/nginx/sites-available/blog.yourdomain.com |
创建对应配置文件
1 | server { |
启用站点配置,注意在 Nginx 的配置中,sites-available 和 sites-enabled 目录有不同的作用,所以在 sites-available 配置,在sites-enabled加载。
sites-available 目录:
- 用于存储所有可用的站点配置文件
- 相当于配置文件的仓库
- 仅仅存储配置文件,但不会被 Nginx 自动加载
sites-enabled 目录: - 包含实际被 Nginx 使用的配置文件
- Nginx 只会读取这个目录下的配置
- 通常包含指向 sites-available 中配置文件的符号链接
1
2
3
4
5
6
7sudo ln -s /etc/nginx/sites-available/blog.yourdomain.com /etc/nginx/sites-enabled/
# 测试,如果是success则成功
sudo nginx -t
# 重启nginx
sudo systemctl restart nginx
3. WordPress 配置
更改自己的路径,避免登录以后默认跳转不正确
1 | // 在 WordPress 的 wp-config.php 中添加 |
在WordPress 根目录的 .htaccess 中添加如下代码,防止用户直接访问:
1 | # 在 WordPress 根目录的 .htaccess 中添加 |
4. iframe嵌套
iframe嵌套是指允许将博客以iframe嵌套的方式被第三方嵌套,有两种方式,一种是直接在nginx中被允许,一种是wordpress上设置被允许,两种的区别在于:
- Nginx站点配置:直接在Nginx配置文件中添加允许iframe嵌入的设置会作用于整个服务器或指定的站点,这意味着Nginx会在处理任何请求之前设置允许iframe的头信息,作用于在所有网站。
- 在WordPress中设置:在WordPress的
functions.php文件中修改的代码更具体,只影响WordPress站点本身,而不会对其他在同一服务器上托管的站点产生影响。
添加自定义代码到functions.php文件: - 进入WordPress主题目录,找到并打开
functions.php文件。 - 添加以下代码来允许iframe嵌入:使用 Web 服务器配置(如适用)
1
2
3
4function allow_iframe_embedding() {
header('X-Frame-Options: ALLOWALL');
}
add_action('send_headers', 'allow_iframe_embedding');然后设置对应的配置1
sudo vim /etc/nginx/sites-available/default
然后重启服务器1
2
3
4
5
6
7
8
9
10
11
12server {
listen 80;
server_name blog.yourdomain.com; # 修改成自己的配置文件
root /var/www/wordpress;
index index.php index.html index.htm;
client_max_body_size 10M; # 上传文件大小限制
add_header X-Frame-Options ""; # # 允许嵌入到iframe中
/*
其他配置信息
*/
}这个时候应该可以看到已经可以被嵌套进去了。1
2# 重启nginx
sudo systemctl restart nginx
5. 去掉主题的页脚
虽然博客已经被内嵌,但是主题的页脚一直存在,并且通过工具没有办法去掉,只有修改代码去掉
修改代码如下,先对主题进行编辑:
1 | sudo vim /var/www/html/wp-content/themes/kratos-main/footer.php |
注释掉所有代码,仅保持wp_footer的调用.
1 | <?php |
回到页面一看,footer已经没了。
遇到的问题
1. 访问依旧是官网
访问http://blog.yourdomain.cn,依旧还是官网,排查如下:
1 | # 查看解析是否正确 |
确认是使用http链接而不是https,此时还没有配置https的证书,后面使用certbot配置证书